Although you’ll find various search engine optimization tools on the web, why visit different websites or download software when you can use SEO extensions on the Chrome browser? The extensions are safe as they’re published on the Google-owned Chrome Web Store. They don’t force you to register an account or log in.
The Chrome Web Store has several extensions for search engine optimization. The following 8 extensions are the best among the lot:
Best Chrome SEO Extensions
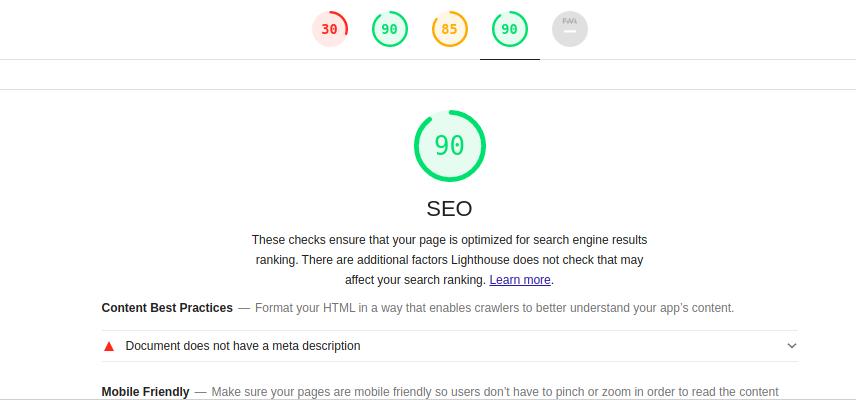
Lighthouse

The Chromium based browsers have a powerful search engine optimization extension/tool built-in. To use it, open the Chrome developer tools and click on the “Lighthouse” option. You’ll now see a list of the following checkboxes and a button to generate a report:
- Performance, progressive web-app, best practice.
- Accessibility, SEO.
To the right side of the checkboxes, you’ll find two radio buttons – Mobile and desktop. If you want Lighthouse to test the mobile version of your website, select the “Mobile” radio button else choose “Desktop”. All the checkboxes are preselected by default. You must click the “Generate button” and wait until Lighthouse has analyzed the page. Once Lighthouse is done analyzing the page, it will display a report.
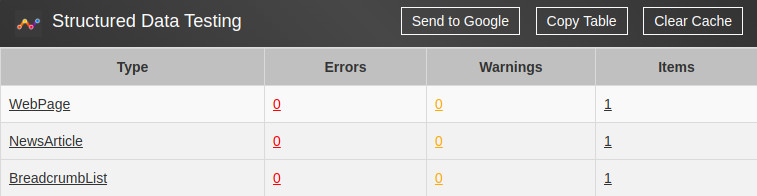
Structured Data Testing tool

With this extension, you can find structured data errors on the pages of your website. Once you install the extension, you’ll find a single wave icon on the right side of the address bar. You must open the page that you want to test and click this icon. The Structured Data Testing extension allows you to copy the structured data table it displays. It caches the test results for some time. If you’ve modified the code of your website, you can “clear the cache” and re-test the page with a few clicks of the mouse button.
Web vitals extension
Google had introduced 3 new metrics for calculating the page speed. The metrics are CLS, FCP, and LCP. Although the Google Search Console makes you aware of the FCP, LCP, and CLS related issues, the reporting data of GSC is updated every 4/5 hours (sometimes 9 to 12 hours). It would be wise to find the issues before Google does it. The Web Vitals extension will make you aware of the currently opened page’s FID, LCP, and FCP score on the fly.
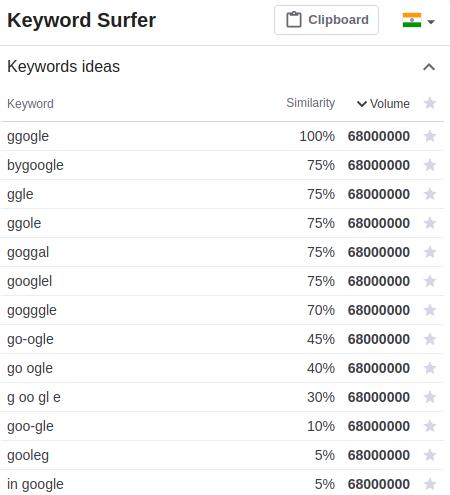
Keyword Surfer

This extension allows you to discover short as well as long-tail keywords. To use it, you must open Google and enter a search phrase in the text box. Then, you must click the search button. Keyword Surfer will display a list of keywords and their search volume at the right of the search results. It also updates the result page with useful data i.e. number of words in the article, estimated traffic to the website, number of times the pages displayed in the search result pages have used the keyword. This tool lets users bookmark keywords. This extension is a good alternative to the Google Keyword Planner tool.
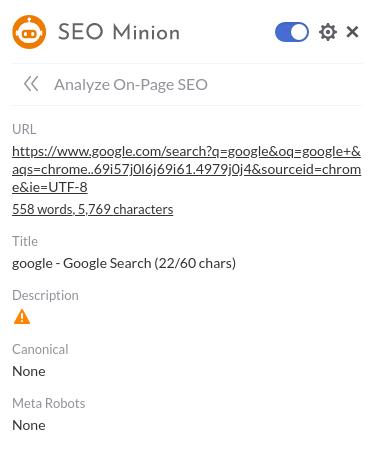
SEO Minion

This Chrome SEO extension enables users to go through the on-page SEO data of the pages of their websites. It displays a count of links on the page that you’ve opened in the browser’s tab and has the option to check the HTTP status code of each link. The SEO Minion extension displays the title, meta description, canonical link, meta robots tag, etc on the page. It also shows a list of H2, H3, H4 tags, number of images, etc, and Open Graph meta tags the plugin has found on the page.
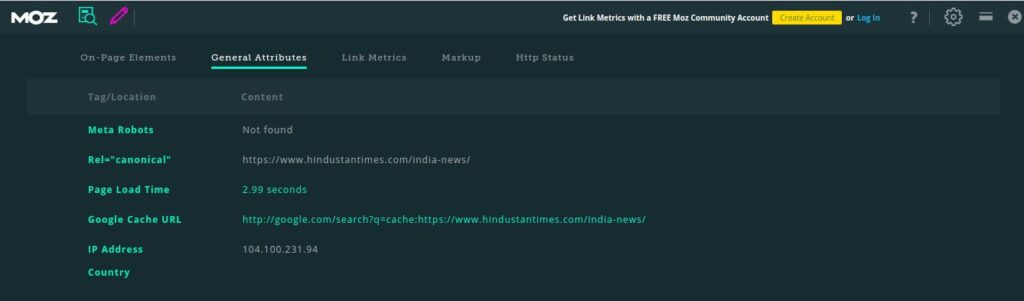
Mozbar

Mozbar is a good alternative to the above plugin. It can highlight nofollow, external, internal, followed links with a color. The plugin also displays the details of on-page SEO elements, the IP address of the server, Google cache URL, page loading time, meta robots tag, schema code the page has employed, and the URL’s HTTP status code. Mozbar lets users log in to their Moz account. Once you’re logged in, you can see the Moz metrics such as Domain Authority, Page Authority, etc of the page that you’ve opened.
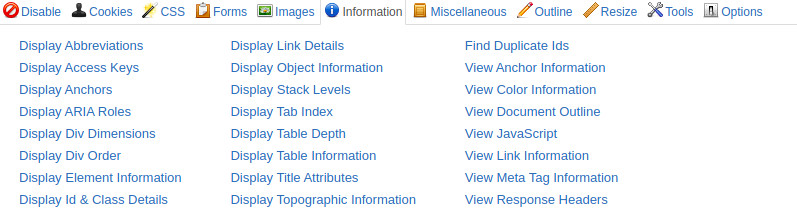
Web Developer

Whether you’re or you’re not a developer, this extension should be there on the Chrome browsers of everyone who owns or maintains a website. This plugin allows you to test the pages of the website with its built-in or third-party utilities. It can highlight broken images, title attributes, or DIVs with duplicate IDs. It also enables you to validate the CSS and JS code and check the layout of the page on a smartphone, tablet, or desktop. The Web Developer extension can display the anchor text of each URL on the page.
Must check: SEMRush review
Chrome Developer Tools

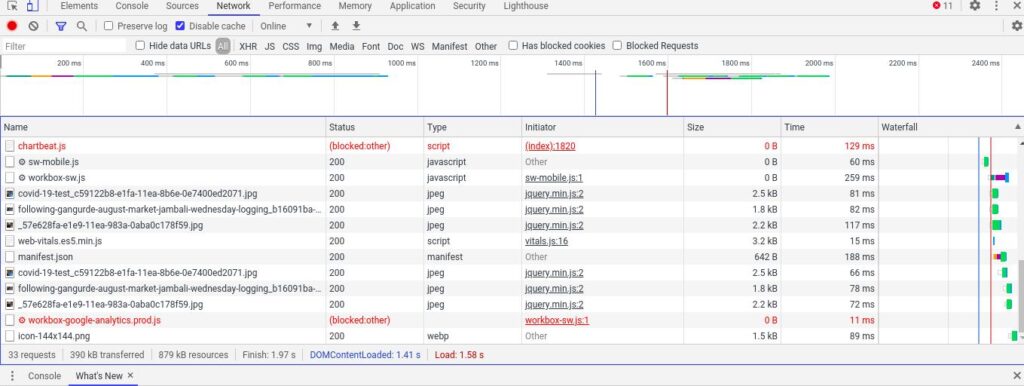
Well, this is the 2nd time I’m recommending the built-in feature of the Chromium based browsers. The Network Section of the Chrome Developer Tools displays many useful details of the page you’ve opened and the URLs embedded in the page. It displays the status code of each URL, the size of the file, the time taken by the server to respond, etc. CDT allows you to see the HTTP request /response headers, and the cookies the page has saved on your device. The Security section of the Chrome Developer tools displays security issues Chrome has found on the page of the website. If your website is using an SSL certificate, you can see the TLS version, SSL certificate validity date, etc from this section.


![How to Disable Google Smart Lock [Android/Chrome] how-to-disable-google-smart-lock-android-chrome](https://reviewslion.com/wp-content/uploads/2023/12/how-to-disable-google-smart-lock-android-chrome-200x150.jpg)