A real estate website should feature what? The purpose of a real estate website must be well understood before starting our tutorial on how to build one.
Every real estate website should include these essential features:
1. Homepage

Your website’s welcome mat is on the homepage. This is where you’ll list the sorts of properties you have available and your contact information and clear connections to other pertinent sites.
If you want people to do the desired action on your site and advance toward the conversion pages, you need to add call-to-actions (CTAs). In addition, the homepage of a real estate website should include social evidence, such as customer testimonials, brand recognition, and a statement of purpose for the business.
2. Property Listings
Your real estate website’s most significant page is the listings page. Design and usability are essential for a successful product listing page. A real estate website must prioritize the user’s experience to be successful. Buyers will not convert if they aren’t able to discover the home they’re searching for.
In the real world, this implies that you need:
Listings gallery with high-quality photographs and property details
- A search bar, preferably with an autofill feature
- Filters, such as location, size, number of bedrooms, etc., based on the most popular user searches
- Navigation through breadcrumb, making it simple for users to move between the many outcomes
The ability for users to readily share listings for a second viewpoint is provided through sharing buttons.
- Search by location using embedded maps
User-friendly CTAs for scheduling a viewing or requesting more information about a particular property
3. Real Estate Listings
Each property should be displayed on its page. Feature pages should have a consistent structure, but the property listings will be dynamic.
The website should include high-resolution photographs of the property, floor plans, videos, virtual tours, pricing information, location, description, and other pertinent information for potential buyers.
Here, design and usability are critical. An eye-catching and engaging design should be maintained while allowing clear and noticeable information.
4. About Us Page
Having a real estate website is more than simply a location to post new listings and communicate with potential clients or purchasers. If you want to show the world what you’re all about as a firm, here is your place on the internet.
Establishing your brand and personal connection with clients may be accomplished with a well-designed “about us” page. Increased trust and credibility are two of the many benefits.
Your agency’s page should have photos and profiles of the most important members of your team and direct connections to their various online presences, such as Facebook and Twitter.
5. Contact Us Page

Set up a contact page where people can send you a message, arrange an appointment to see your work or get a pricing quotation.
6. Blog
A blog is not required if you have a real estate website, but it is strongly encouraged. Here you may post your opinions and ideas concerning the housing market and information about new developments, how to sell a house, and business updates.
A blog is a great way to build a following of loyal customers, get visibility in search engine results, and brand your company as an authority in your sector.
For those who want to start a real estate website, this guide is for you!
Real Estate Website Guide
Step 1: Choose your domain name

The first step in starting your website is to get a domain name and web hosting. Visitors will be able to go to your website if they know your domain name.
Step 2: Choose your web hosting plan
To run your website, you’ll need a hosting package. When you’re done with this guide, you’ll have a working WordPress site with all of the add-ons specified.
What makes WordPress hosting wonderful is geared to WordPress’s speed, security, and installation demands. A wide variety of WordPress hosting is available, and you’ll need to consider several factors before making a final decision.
To put it another way, there are various options for web hosting plans, from cheap shared hosting to more costly dedicated servers. For your convenience, we’ve put together a list of hosting solutions that work seamlessly with Elementor.
Your hosting account information will be sent to you in a welcome email after you’ve signed up for service. Log in to your hosting account using your username and password by going to the login page and following the instructions.
Step 3: Install WordPress

Installing WordPress will be the last step. After logging into your hosting account, click on the My Accounts page and log into your cPanel. WordPress may be installed via the cPanel auto-installers section by clicking on the WordPress icon.
Visit your WordPress site once it has been installed. The WordPress dashboard may be accessed by clicking on ‘Log In,’ which asks for your username and password.
Here is a complete tutorial on how to set up WordPress.
After downloading and installing WordPress, you may use the WordPress CMS platform. Many thousands of WordPress templates, themes, and plugins are available because of WordPress’s versatility.
Step 4: Install Elementor
Following that, you’ll need to install Elementor—an easy-to-use website builder for WordPress. WordPress may be a daunting platform to master on your own, especially if you’ve never used it before. With a site builder, you can have your site up and running in minutes.

Plugins > Add New may be found on the WordPress dashboard. Elementor Website Builder may be installed by searching for it and clicking Install. To activate Elementor, click Activate.
You may use Elementor for free, but you’ll need to upgrade to Elementor Pro if you want all its features. Purchase the Pro edition of the plugin from Elementor.com, then follow the following instructions to install and activate it. Once you’ve installed Elementor Pro, you’ll need to head to your WordPress dashboard and go to Elementor > License to input your license.
There is no need to seek design components in your current WordPress theme when utilizing Elementor Theme Builder and your template kit to create your full website.
Elementor’s Hello theme is the lightest and most performance-optimized foundation. Add a new theme by searching “Hello Elementor” under Appearance Themes. The article should then be installed and enabled.
Step 5: Choose a Website Template Kit
Once you’ve installed Elementor, you’ll need an Elementor template kit to get started. This is a comprehensive collection of WordPress website templates, including the header and footer and 404 pages, single post and single page layouts, and popups.
The Template Library has a wide variety of websites, all of which are tailored to the demands of our customer base. Portfolio websites, digital agency websites, magazine websites, beauty salon websites, and many others fall under this category.
Creative marketplaces like Envato and ThemeForest also sell Elementor template kits. Elementor may be launched by clicking the Edit with Elementor button on a page labeled “Home.”
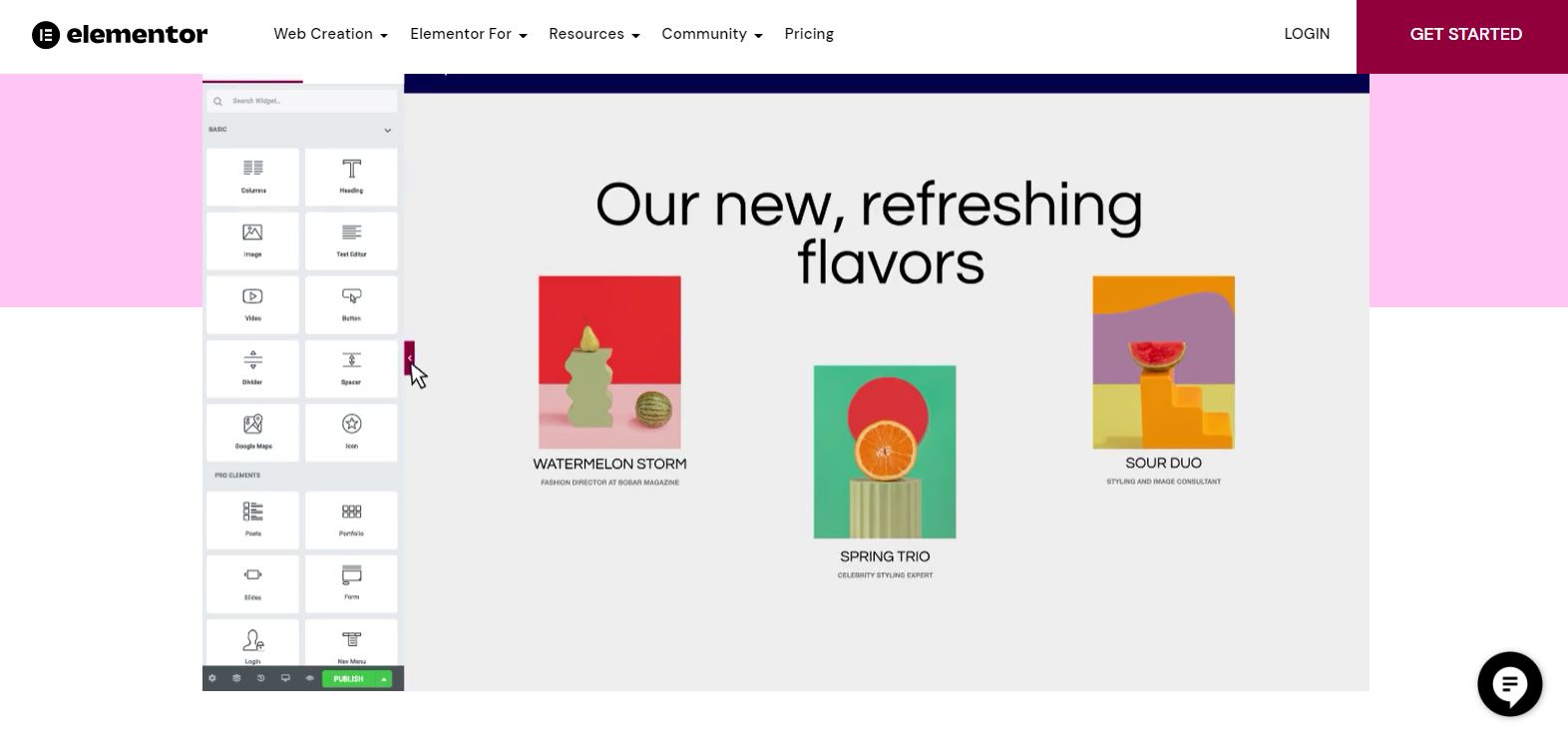
Open the Elementor template library and look for “Real Estate” under Pages in the list of available templates. Select the template you want to use and click the install button.
Step 6: Publish the website
It’s time to go live with your website if you’re pleased with its look, feel, and operation.
- To see the site in action, click the symbol on the page.
The button is yours to press if you are happy with the outcome.
- The published page may be seen by clicking ‘Have a Look.’
Conclusion
With Elementor’s template kits, creating a beautiful and practical website for your real estate office is a breeze. Download and install Elementor into your WordPress site, choose your favorite template kit, tweak, and publish. No coding is necessary.


