Although being a developer is exciting, sometimes it can be an overwhelming job. Every day major changes are being made, and as a developer, you need to be up to date. It is important to be resourceful, keep learning, and not be stagnant.
To make your job just a little bit easier, we made a list of the best developer resources in 2021.
1. WP Reset
WP Reset is a must-have tool for every developer. It will save you time, money, and from frustrations. This plugin speeds up your page by decluttering it from all the unnecessary plugins. Also, the powerful feature, WP Emergency Recovery Script, can save your page from the white screen of death and many more unforeseen issues.
Main features:
- Snapshot – This feature allows you to create a snapshot before plugin updates. Your page will be safe if the installed or updated plugin turns out to be malicious or faulty. Simply click on the snapshot you’ve created, and the previous version will be restored. Snapshot lets you experiment with plugins and assures your page’s safety.
- Cleaning Tools – Are some plugins cluttering and slowing down your site? No worry, with this tool, you can delete any plugin that is causing an issue with just one click
- Nuclear Reset – If you’re tired of the same look or want to start fresh, Nuclear Reset will help you. It gives you a clean canvas to draw on in 30 seconds, and the rest is up to you.
- Collections – Create a collection and within it add as many plugins as you want. Once you have done that, install them all with a single click, saving yourself a lot of time.
- The Cloud – WP Reset uses use Google Drive, Dropbox, Cloud. You can use any of these to store your snapshots or collections.
- Emergency Recovery Script – If your files are compromised by malware, you can’t log in, or have forgotten your password, this tool will be of help. Restoring from snapshots, after switching from HTTP to HTTPS, and many more issues are all solvable with ERS.
2. Sketch

If you need software that can help you with web products and software design then Sketch is just a thing for you.
Some of the tools:
- Pixel-level precision: Every pixel matters. Sketch allows you to zoom in to a pixel level
- Easy Exports: Exporting is simple, drag the export and save yourself a lot of time
- Grids and layout: Toggle grid and layout views with ease
- Resizing constraints: Adjustable resizing constraints will make it easier to adapt the design to different size screens
- Math operators: Math operators are right there for calculation tasks
- Variable and OpenType fonts: Written words never looked better with Variable font support
- Reusable components: Once you create a component, you can reuse it whenever you want
- Smart Layout: Resizes any symbol automatically.
- Color Variables and Styles: With Color Variables, pick a color, give it a name, and hit Save
- Shared Libraries: Create your collection of symbols, layer styles, text, and color variables, and place it in the specific library you created.
- Components View: Edit and manage all your document’s Components in one place with the drag and drop feature and context-aware control.
- Insert Window: Insert Window allows you to type in which Component you want and drag it onto the Canvas.
If you still have doubts, toolkits like non-destructive editing, vector editing, pixel precision will surely make you change your mind.
3. GTmetrix

Is your website slow, and are you wondering how to track its performance? GTmetrix is the tool to help you with this. GTmetrix can notify you when your website is slow and let you know how your website works around the world.
Features
- A recap of essential performance indicators
- Track performance through charts and alerts(monitor pages, four graphs available; web vitals, page timing, page size, and request counts and performances)
- Page tests from various locations(analyze page from 66 different servers in 22 locations)
- Mobile device compatibility
- Advanced analysis options for an even more detailed report
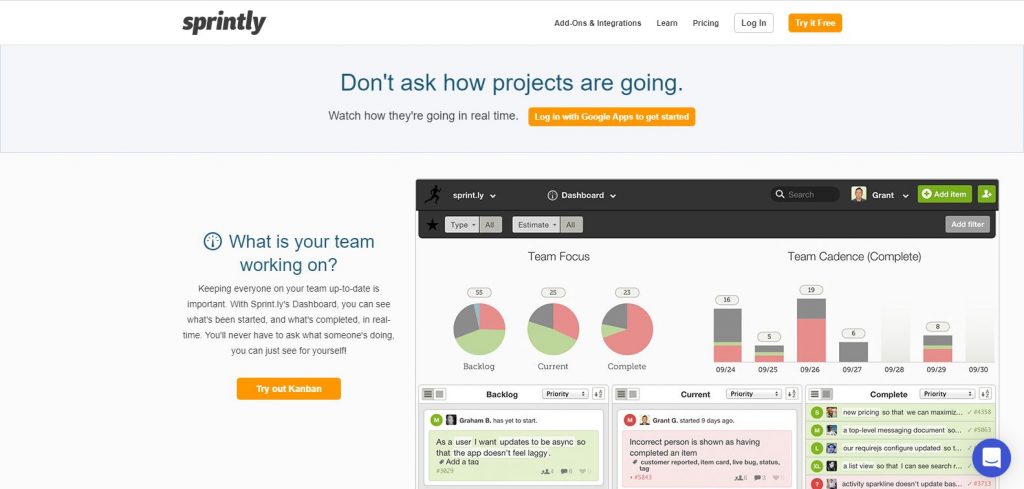
4. Sprintly

Sprintly is an agile cycle tracking software. It allows you to monitor your projects in real-time just like its somewhat competitor Jira. Finding the ticket has never been easier. Enter the information in the search box and the ticket will pop up. You also have the ability to check the finished projects as soon as they are completed.
Features:
- Real-time activity feeds: Monitor activities in real-time
- Read/Write API: API will let you integrate with other services
- Send updates to your chat room: Campfire, Slack, HipChat are at your disposal for update sending
- Auto-Expand Embeds: This feature will auto-expand any embeds
- Real-time notifications: Get notified every time your team makes any change
- Deep GitHub integration and compatibility
5. GitHub

Join forces with other developers and build software together. GitHub is a repository hosting service for software development that provides a web-based graphical interface. GitHub lets you work from any part of the world and efficiently. If you find it difficult to code, you can always collaborate with other coders on GitHub and utilize their lines of code to run your code.
- Easy project management: Coordination for managers and developers is better with GitHub because work is easily viewed and updated. This will make sure everything is going like planned, and the project will be done on schedule
- Third-Party Integrations: Integrate code written by external parties
- Team management: Team members are kept up to date with changes made to the project, therefore it’s easy to stay organized and well-coordinated
- Search/Filter: Determine your custom filters and sort results by different criteria
- Vulnerability Scanning: Find security vulnerabilities and errors in code by simply using code scanning
Conclusion
Hopefully, we can make your job a little easier with the tools from our list.
All of these software and plugins will help you save time, allow you to grow as a developer, and grow your site as well.