Launched in April 2014, Beaver is a WordPress page builder plugin that is currently being used by 300000+ users. The plugin’s Lite version is available for download in the WordPress plugin repository.
Is this plugin a good alternative to Elementor, Gutenberg, etc? Is it easy to use? Let’s find it out!
Beaver page builder review
How to use Beaver?
Once you install and activate Beaver Builder and click the “Add New” option that appears when you hover the mouse cursor over the “All Pages” option in the WordPress dashboard, you’ll be prompted to choose one of these two editors:
- Beaver Builder.
- Standard editor.
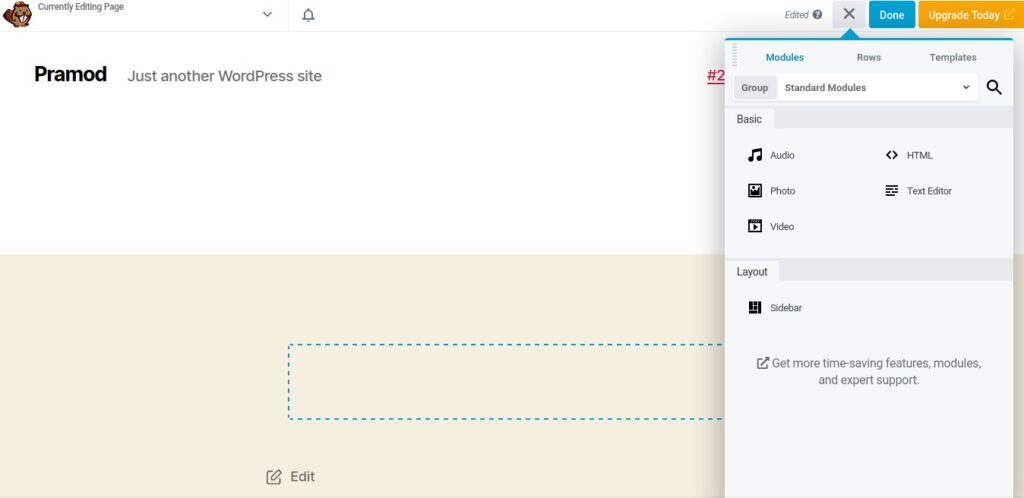
Once you select Beaver, the page editor will load its modules and will display it on the page. To design your page, you should drag the elements of your choice on the page and configure them as per your requirements.
Beaver Builder elements are divided into the following three categories:
Basic
The page builder ships with the following free or basic elements:
Audio: Want to embed an audio file on the page? Use this element. Beaver lets you embed the audio URL on the page. It allows you to add multiple audio files to the “Audio Gallery”. Once you add many files, you can configure Beaver Builder to play the files automatically one after another or play the current file in a loop.
HTML: If you have designed something with HTML and you want to use it on the page, use this element.
Photo: If you’ve got an image, you can add it to the page with this element. Beaver lets you set the width for an image. You can also align a photo to the left/right side or at the center of the column. Users can configure the plugin to display the title of an image when the user hovers his/her mouse cursor over the image.
Text editor: With this element, you can add a block of text to the page. Beaver allows you to change the font’s line height, size, style, color, weight, etc. It also allows you to add shadow to the text.
Video: This element is similar to “Audio” but it supports video embeds.
The above mentioned elements have their own settings.

Rows
The row section allows you to add columns to the page. Once you create a column, you can add widgets or the elements I’ve mentioned above to it. Rows in Beaver can have up to 6 columns. They can also have a left sidebar, right sidebar, or sidebar on the left and right side. Each column Beaver creates is customizable. You can add a border to the column. In case you want to border to have round edges, you can set “Border radius” for the column in Beaver. The page builder can display the column to logged in or logged out user only.
You can change the size of the row or column by simply dragging the row border to the right/top/left/bottom. When you change the row size, Beaver will display the size of the row in pixels in real-time. The plugin allows you to set a color, image, gradient background for the row/columns.
The plugin lets you duplicate the rows/columns. It also enables you to move the column and increase/decrease its width.
Beaver Builder allows you to change the right, left, top, bottom padding/margin of each of the elements I’ve mentioned above. It enables you to configure the visibility of the elements and specify an animation for them. Beaver Builder lets you set the container/style class/ID for element.
Shortcuts
Beaver offers a wide range of shortcuts. You can save time in designing a page by using the shortcut feature. For example, you can publish a page by pressing the Ctrl and P keys together instead of moving the mouse cursor over the “Done” button and clicking it and then clicking the “Publish” option.
The free version of Beaver Builder offers the features I’ve shared above. The premium version of the plugin ships with the following elements:
- Opt-in form, pricing table.
- Maps, social icons, separator, gallery.
- CTA, menu, accordion, tabs, etc.
Beaver Builder Pro also gives its users access to many ready-made templates that are suitable for upcoming/business/one-page websites, etc. The templates in Beaver are divided into the following two categories:
- Content.
- Landing pages.
The Pro version of Beaver lets you save the columns, rows, and modules.
Gutenberg vs Beaver vs Elementor. Which plugin is better?
Gutenberg is a better alternative to the free version of Beaver. However, as the premium version of the page builder offers tons of features, it is better than Gutenberg.
When it comes to Elementor, Beaver free/premium version doesn’t come close to Elementor w.r.to features.
Pros
Simple: As in Elementor, designing pages with Beaver Builder is easy.
Responsive: Beaver allows you to specify breakpoints. You can hide elements the plugin supports on the tablet, desktop, or smartphone.
Cons
Interoperability: You cannot modify the pages you’ve designed with Beaver Builder with Gutenberg.
Few Elements: Beaver doesn’t have basic elements such as a form, button, etc. Lack of elements forces users to install a third-party plugin. You may know that adding a new plugin to the WordPress website can increase the number of requests the client browser makes to the server. This may slow down the website.
Dragging: Once you choose a column and click on an element displayed in the panel, Beaver Builder will not add the element to the column/row. You must select the element and drag it.
Final thoughts: The free version of Beaver has limited modules and widgets. Unless you’re designing a basic page for your website or you have got a reason to purchase the premium version of the plugin, you may not want to use Beaver.

