In March 2021, the developers of the Jetpack plugin had introduced the Jetpack Boost plugin that has been built for users who are unhappy with their WP site’s LCP, CLS, and FCP scores. The Jetpack boost plugin is available for download in the WordPress repository. The interesting thing about this plugin is that it is open-source and free. Does the plugin improve the CWV/Core Web Vitals scores of the site? Is it easy to configure? Here’s my honest review of the Boost plugin:
Review of the Jetpack Boost plugin

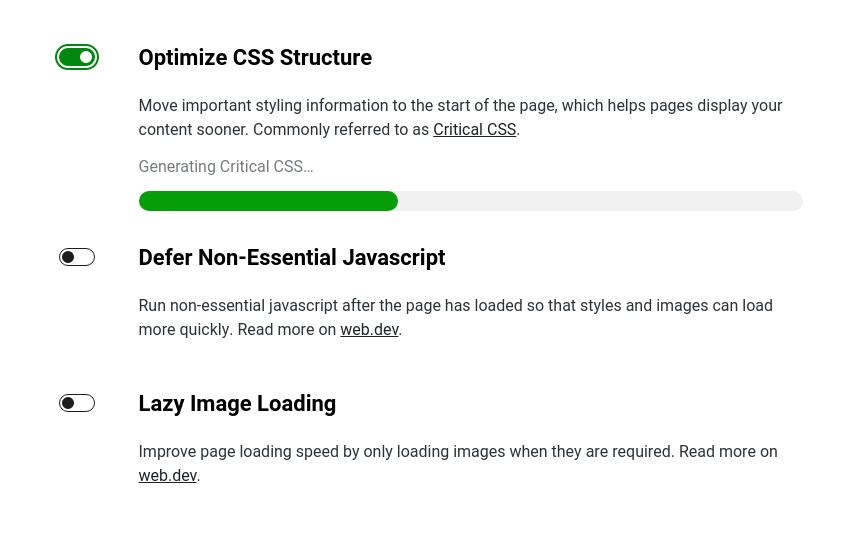
When you install and activate the Jetpack Boost plugin, you will see a notice box with the button “get started” click the button. Click this button. Now you’ll see a page with an introduction to the plugin and a green button with the label “Get Started” click this button. You’ll now be prompted to log in to your Jetpack account with WordPress or Google. Once you log in, Jetpack Boost will run the page speed test and will display the page’s score for mobile devices and desktops. Below the scores, JB will show the three toggle options – Optimize CSS structure, Defer Non-Essential JavaScript, Lazy Image Loading. You should activate the options of your choice. Here are the toggle options you’ll find below the page speed scores:
Lazy Loading: Lazy loading is enabled by default in the latest WordPress release. If you’re using an older version of WordPress (up to 5.5), this feature will be beneficial to you. What is lazy loading? The lazy loading feature ensures that only the pictures in front of the user will be loaded.
Defer nonessential scripts: This option of the Jetpack Boost plugin will execute nonessential JS scripts after the page loads. This feature will make the website page load faster.
Optimize CSS structure: Out of the 3 features, the Jetpack Boost plugin’s critical CSS option i.e. optimize CSS structure is the most interesting and powerful feature. Critical CSS will improve the CWV’s LCP/FCP scores. When you activate this feature, the plugin will generate Critical CSS for your website. Once the CSS is generated, the plugin will automatically insert the critical CSS code before the start of the HTML title tag.
How important is the critical CSS? If you add critical CSS to your website, you will notice a significant improvement in the LCP/FCP scores. I once tried generating critical CSS manually on the VPS with an npm module and including it in the heading section of my WP site. Although I was able to generate the critical CSS, I had to do this every time the theme or plugin was updated. Until now, you had to rely on external tools and paid plugins such as wp rocket to use the critical CSS feature. WP Rocket’s single site license starts at $49/year. Jetpack Boost generates and inserts the critical CSS in the pages of your WP site automatically for free.
Clear cache: If you update the theme or plugin, you can regenerate the critical CSS and clear the cache.
Is the plugin effective?
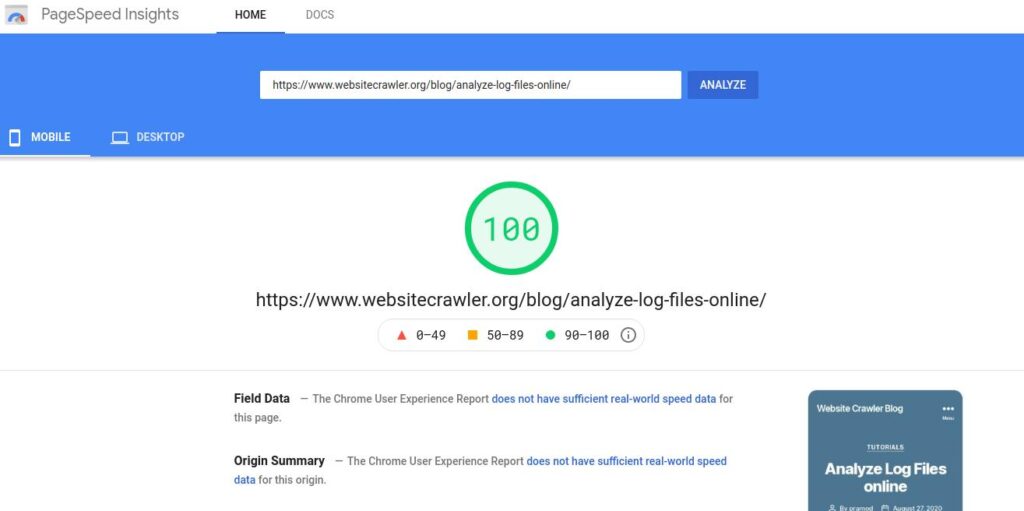
My SaaS’s blog page had a page speed score of 92 before installing and configuring the plugin. After setting up the plugin, the score was 100%. See the below screenshot:

Closing words
Although you will find several caching plugins, none of the plugins offer a free critical CSS generator function like Jetpack Boost. Within few seconds, the plugin will improve the page speed scores for your website significantly for free. WordPress has made the lives of its users easier by introducing the Jetpack Boost plugin that optimizes the website’s Core Web Vitals Score with just a few clicks of a button.


