Although WordPress themes provide an option to customize the theme, the options are limited. Also, most of the themes provide a page template in which you can’t add features you find on other websites with the help of theme settings panel. To add new features to your website or to create a new page from scratch, you should learn PHP, CSS, HTML, or use a page builder plugin.
Today, we’ll talk about Elementor, a free page builder plugin which is available for download in the WordPress repository. Elementor has 3+ million users and it has an excellent rating of 4.9 out of 5.
You can install this plugin on your website by following the below steps:
- Log in to your WordPress dashboard.
- Hover your mouse cursor on “Plugin”.
- Click the Add new option
- Enter Elementor in the “search plugins” textbox.
- Hit the enter key.
- Once the plugin appears on your screen, click the install button.
To use the plugin, create a new page or open an existing page and click the blue colored “Edit with Elementor” option.
Drag and Drop

Most of the users of the WordPress content management system don’t know to write PHP, HTML, or CSS code. For these users, the drag and drop feature is like icing on a cake. The drag and drop builder lets non-technical users showcase their designing skills or creativity by creating attractive pages without writing a single line of code.
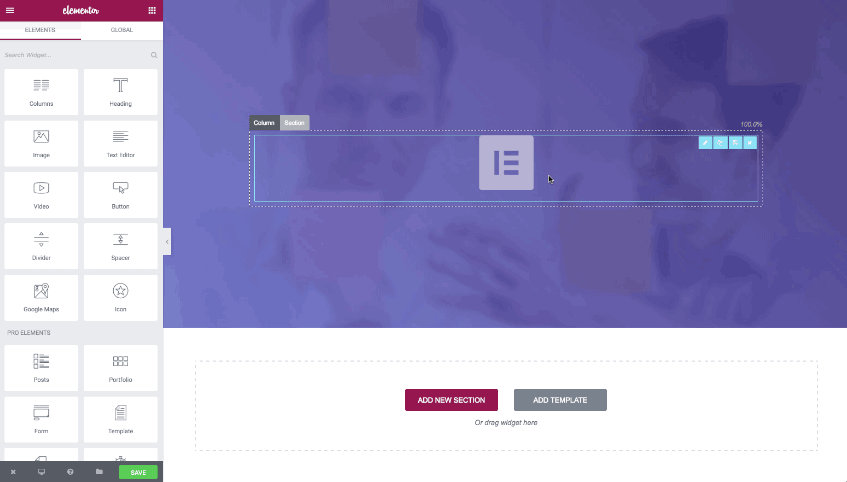
When you open the Elementor live page builder tool, you’ll see a list of supported elements on the left side and the page on the right side. To build your page, you should click the element of your choice and drag it on the page.
The free edition of the plugin offers 30 elements and over 90 unique templates. Some of the elements offered by the plugin are as follows:
- Progress-bar, icon, icon box.
- Image gallery, social icons, image carousel.
- Icon list, counter, text editor.
- Social icons, accordion, toggle, menu anchor.
- Tabs, testimonials, etc
Elementor lets you customize the elements as per your requirements. Each element provided by the Elementor plugin ships with options. You should configure the options as per your requirements. To see these options, click the element. Before dragging the element, you can specify the number of the columns the block should have. The place/block where you add an element is called as Section. To see the properties of the section, click on it. When the section editing mode is on, you’ll see gridlines and options with icons.
To increase the width of the section, click the gridline displayed on the right side and drag it to to the right side. To decrease the width, you must right click on the left gridline and drag it on the left side. The plugin enables you to divide the section into up to 5 parts. It allows you to insert a template in a section.
Elementor lets you increase the width or height of the section with a slider. The plugin enables you to change the color of the fonts and background. It also lets you change the font size, weight, family, and configure the text-transform, line-height property of the text displayed in the elements.
Also read: Divi WordPress theme review
If you want to use your design/creation in other pages, you can save your design as a template. Elementor allows you to save or create as many templates as you want. To see the list of templates you’ve saved, open the “Library” page of the plugin. Elementor will render the element in real-time i.e. the changes you make to the page by dropping elements is displayed in real-time.
The pre-designed templates have a great design. Elementor gives you access to templates that are suitable for various types of websites.
Responsive design
People use the internet on three devices – desktops, mobile phones, and tablets. Elementor enables users to configure the design of the templates for the three devices. It also lets you hide the element/templates on a specific device.
Revision
The Elementor WordPress plugin enables you to undo/redo the customization you’ve made to the block. Thus, if the template you’ve created doesn’t look great, you can undo the customizations with a few clicks of the button.
What can build with Elementor?
Landing pages
A landing page is a page without a header and footer. It has a text message that may convince a user to either buy a product or sign up for the newsletter. With Elementor, you can create as many landing pages as you want for free.
Maintenance pages
When you change a theme or a plugin or update the software on your server, you must display a correct message to the user instead of an HTTP error. If you’re using Elementor, you can create a beautiful maintenance page for free.
Home page
The homepage is one of the most important pages on the website. With the Elementor plugin, you can create a stunning homepage containing the widgets/modules of your choice.
And more.
Pros
Powerful: Elementor offers several pre-designed templates and elements free of cost to the users.
Easy to install and use: Although the plugin provides many features, it’s easy to get started with. Learning is not required nor you’ve to refer any tutorials. The live drag and drop page builder lets you see the changes you make to the page on the fly.
Cons
May waste your time: If the plugin doesn’t work on your website, you may end up wasting your time on forums looking for an answer to your questions. The only way you can check if the plugin is compatible with your website is to install the plugin and use it.
Final thoughts: Elementor is one of the best page builder plugins available for the WordPress content management system. It provides many features and is easy to use.